Tutorial ini berdasarkan tantangan seru yang saya kerjakan langsung di halaman ini: https://gblog.my.id/post-carousel/
Siapa bilang bikin carousel post di WordPress itu harus pakai plugin? Sekarang dengan fitur bawaan Block Editor (Full Site Editing), kamu bisa bikin layout keren seperti Post Carousel dengan modal CSS aja — dan pastinya lebih ringan, clean, dan modern.
Berawal dari pertanyaan seorang teman yang bertanya di salah satu postingan Facebook saya yang ini
Dia bertanya:
Mas, ada trik cara buat query loop slider/Carousel ga tanpa add-on plugin tambahan?
Dari pertanyaan itu, saya pun penasaran bisa ga yah? apakah ada yah trik nya? ga lama kemudian, langsung deh saya coba-coba riset dengan bantuan chatgpt.
Yuk, saya ajak kamu menyusuri langkah-langkahnya sambil cerita pengalaman saya menyelesaikan rasa penasaran tersebut.
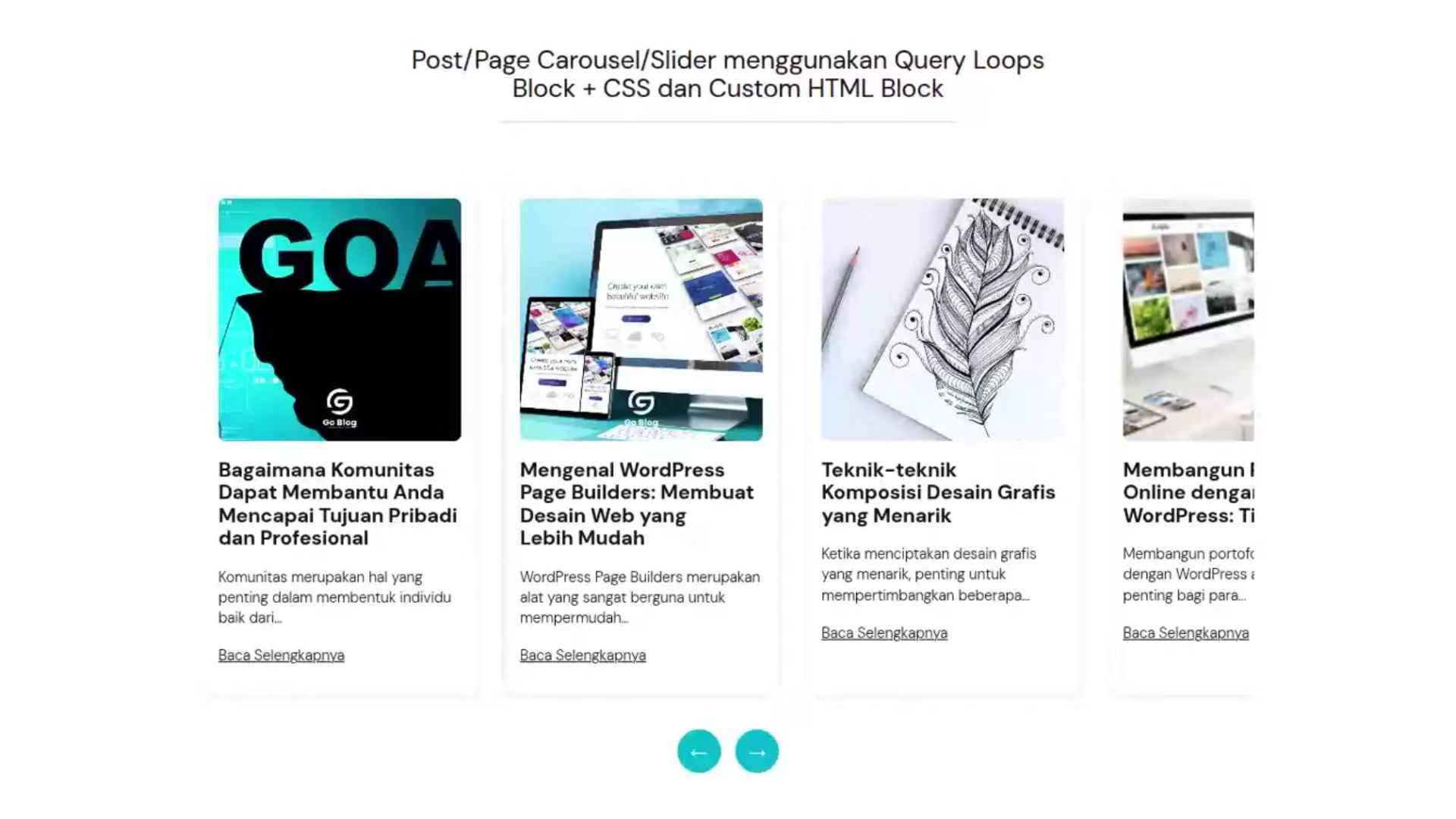
Apa yang Akan Kita Buat?
Kita akan membuat section yang menampilkan daftar post terbaru dalam bentuk slider horizontal (carousel), lengkap dengan:
- Gambar featured post
- Judul
- Excerpt + Tombol “Baca Selengkapnya”
- Swipe horizontal ala carousel
- Tampilan rapi dan responsive
Tanpa plugin eksternal. Cukup Block Editor + CSS.
Alat Tempur:
- WordPress versi terbaru
- Tema: Twenty Twenty-Four atau Twenty Twenty-Five atau Block Theme lainnya
- Block Editor
- Additional CSS
Langkah-Langkah Membuat Post Carousel
1. Buat Halaman Baru (Atau Edit Halaman yang Ada)
Masuk ke WordPress → Pages → Add New → Judul: Post Carousel.
2. Tambahkan Block Query Loop
- Pilih Patterns → Query → atau langsung tambahkan block “Query Loop”
- Pilih Start Blank: Title & Excerpt (untuk memulai)
- Edit isi dalam
Post Template: buat group lalu masukkan Featured Image, Title, dan Excerpt - Terakhir bungkus block Query Loop pakai group
3. Atur Struktur Block (Penting!)
Pastikan struktur Query Loops nya seperti ini yah
Group
└── Query Loop
└── Post Template
└── Group
├── Featured Image
├── Title
└── ExcerptTambahkan Additional CSS Class pada Post Template dan block Group di dalam Post Template:
- CSS Class Post Template:
post-carousel-wrapper - CSS Class Group:
post-slide
4. Tambahkan CSS Custom
Masuk ke Styles → Custom CSS dan tempel kode ini:
/* Post Carousel by Rachmat Gumilar */
.post-carousel-wrapper {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 30px;
padding: 1rem 0;
scroll-padding: 1rem;
-webkit-overflow-scrolling: touch;
align-items: stretch; /* Tambahan: agar semua slide setinggi container */
}
/* Card/Slide */
.post-slide {
min-width: 300px;
flex: 0 0 auto;
scroll-snap-align: start;
background: #fff;
border: 1px solid #eee;
border-radius: 12px;
box-shadow: 0 2px 6px rgba(0,0,0,0.05);
padding: 1rem;
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100%; /* Tambahan penting agar semua card setinggi kontainer */
box-sizing: border-box;
}
/* Samakan tinggi gambar di semua slide */
.post-slide img {
height: 180px; /* atau 200px, tergantung preferensi kamu */
width: 100%;
object-fit: cover;
border-radius: 8px;
display: block;
}
/* Excerpt */
.post-slide .wp-block-post-excerpt {
flex-grow: 1;
margin-bottom: 1rem;
}5. Simpan dan Coba!
Preview halaman → geser ke kanan atau swipe di perangkat mobile → Voila! Carousel post berjalan mulus 😍
Tips Tambahan
Tampilan tidak sejajar? Cek spacing dari
Post Template, pastikanBlock Spacing = 0
Kita lanjut buat navigasi (arrow)? Bisa dibuat manual pakai CSS + HTML
Sudah berhasil tahap diatas?
Klo sudah, kita lanjutkan langkah berikutnya membuat tombol navigasi (arrow).
1. Tambahkan HTML tombol manual (pakai Custom HTML block)
Tambahkan custom HTML Block ke-1 di bawah group Query Loops, lalu masukkan kode ini:
<div class="carousel-nav">
<button onclick="scrollCarousel(-1)">←</button>
<button onclick="scrollCarousel(1)">→</button>
</div>Tambahkan kembali custom HTML Block ke-2, lalu masukkan kode ini:
<script>
function scrollCarousel(direction) {
const carousel = document.querySelector('.post-carousel-wrapper');
const slide = carousel.querySelector('.post-slide');
const slideWidth = slide.offsetWidth + 16; // 16px dari gap
carousel.scrollBy({ left: direction * slideWidth, behavior: 'smooth' });
}
</script>Lalu bungkus 2 block custom HTML tersebut dengan group, dan struktur nya seperti ini:
Group
├── Custum HTML
└── Custum HTML2. Tambahkan CSS untuk navigasi (arrow)
Masuk kembali ke Styles → Custom CSS dan tempel kode ini di bawah kode CSS sebelumnya:
.carousel-nav {
display: flex;
justify-content: center;
gap: 1rem;
margin-bottom: 1rem;
}
.carousel-nav button {
background-color: #00B3CD;
color: white;
border: none;
padding: 0.4rem 0.6rem;
border-radius: 50px;
font-size: 1.8rem;
cursor: pointer;
}
.carousel-nav button:hover {
background-color: #0391A4;
}Selesai
Harusnya tampilan post carousel yang kamu buat sama seperti yang saya buat disini 👉 https://gblog.my.id/post-carousel/
Struktur editor finalnya seperti ini:
Group
└── Query Loop
└── Post Template
└── Group
├── Featured Image
├── Title
└── Excerpt
Group
├── Custum HTML
└── Custum HTMLdan Struktur Additional CSS finalnya seperti ini:
/* Post Carousel by Rachmat Gumilar */
.post-carousel-wrapper {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 30px;
padding: 1rem 0;
scroll-padding: 1rem;
-webkit-overflow-scrolling: touch;
align-items: stretch; /* Tambahan: agar semua slide setinggi container */
}
/* Card/Slide */
.post-slide {
min-width: 300px;
flex: 0 0 auto;
scroll-snap-align: start;
background: #fff;
border: 1px solid #eee;
border-radius: 12px;
box-shadow: 0 2px 6px rgba(0,0,0,0.05);
padding: 1rem;
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100%; /* Tambahan penting agar semua card setinggi kontainer */
box-sizing: border-box;
}
/* Samakan tinggi gambar di semua slide */
.post-slide img {
height: 180px; /* atau 200px, tergantung preferensi kamu */
width: 100%;
object-fit: cover;
border-radius: 8px;
display: block;
}
/* Excerpt */
.post-slide .wp-block-post-excerpt {
flex-grow: 1;
margin-bottom: 1rem;
}
.carousel-nav {
display: flex;
justify-content: center;
gap: 1rem;
margin-bottom: 1rem;
}
.carousel-nav button {
background-color: #00B3CD;
color: white;
border: none;
padding: 0.4rem 0.6rem;
border-radius: 50px;
font-size: 1.8rem;
cursor: pointer;
}
.carousel-nav button:hover {
background-color: #0391A4;
}💡 Kenapa Ini Layak Dicoba?
- No Plugin Bloat: Lebih cepat dan ringan
- Lebih fleksibel: Mau diatur style-nya tinggal custom CSS
- Responsive: Scrollable di mobile
- Gratis & native: Fitur murni dari WordPress itu sendiri
🏁 Penutup
Block Editor di WordPress ternyata punya potensi besar — bahkan bisa bikin fitur carousel tanpa plugin. Buat kamu yang suka clean coding dan minim plugin, trik ini wajib dicoba!
Kalau kamu tertarik eksplor lebih lanjut, bisa gabung di komunitas saya:
📌 Grup FB: GoBlocksID
📌 Telegram: t.me/goblocksid

Leave a Reply